Termux安装Hexo静态博客

在安卓平台的Linux仿真模拟器Termux上面安装nodejs,从而搭建hexo静态博客。
写在前面
个人感觉没有必要在手机上面写博客,原因有二:
- 手机屏幕太小,看着费劲
- 输入。。。不支持盲打,并且性能不够
但还是写一下,证明它确实可以搭建个人博客。
下载安装Termux
- Termux官网
安装Nodejs
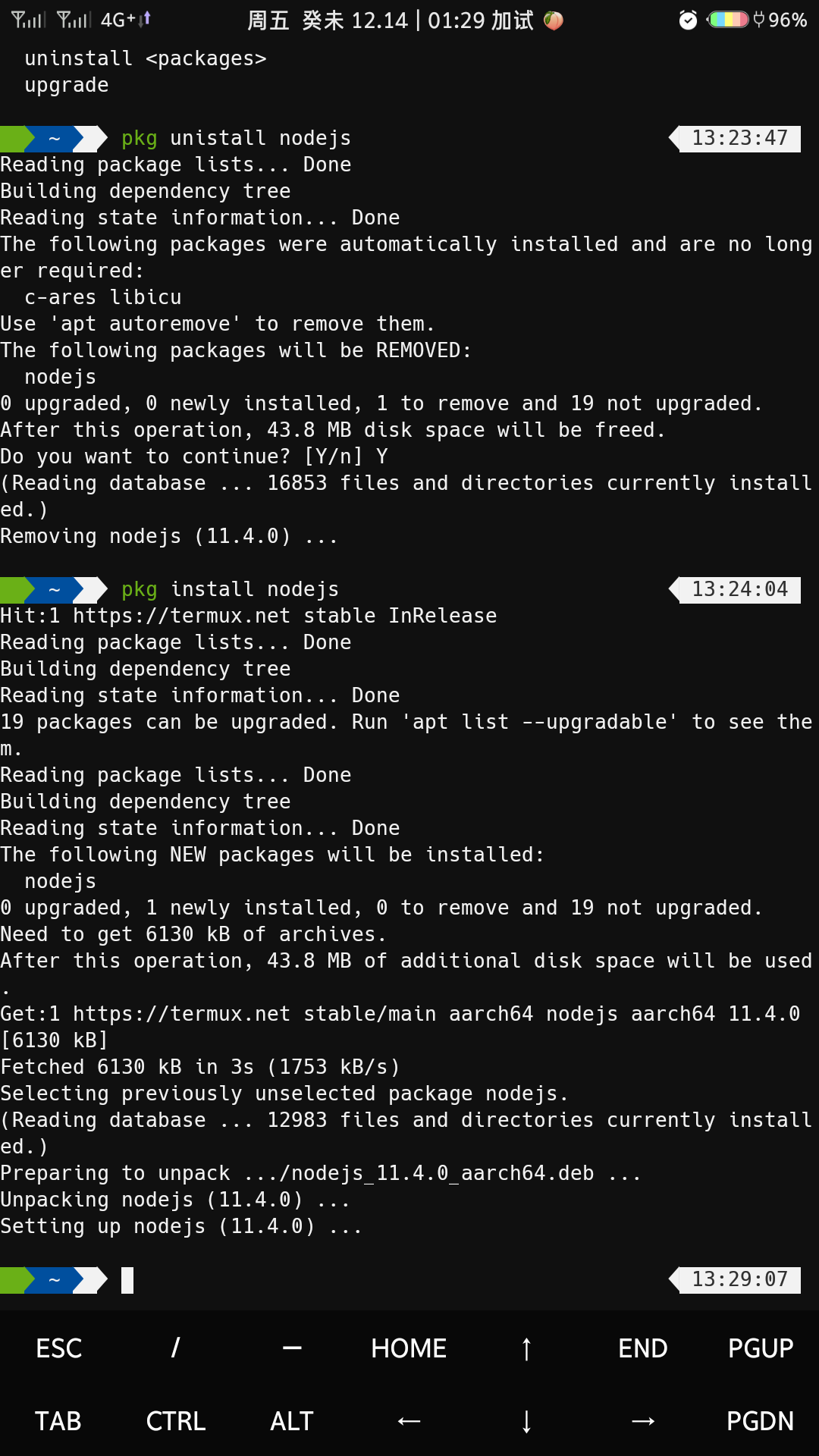
如果你已经安装nodejs,先卸载它,因为我不确定会不会有问题。
1 | pkg uninstall nodejs #卸载nodejs |
打开Termux执行:
1 | pkg install openssh openssl #安装ssh以及ssl |

安装hexo
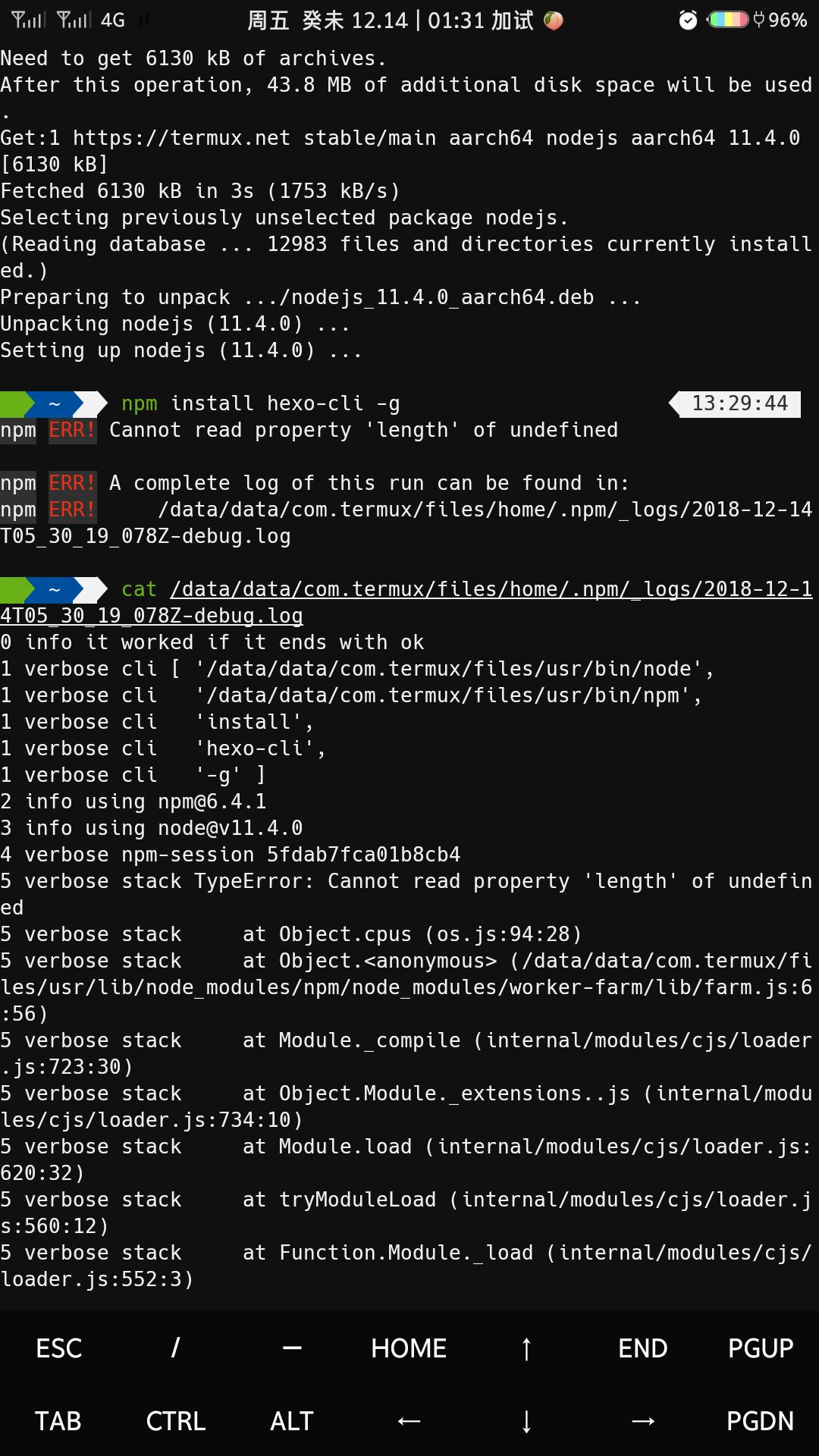
1 | npm install hexo-cli -g #安装hexo |
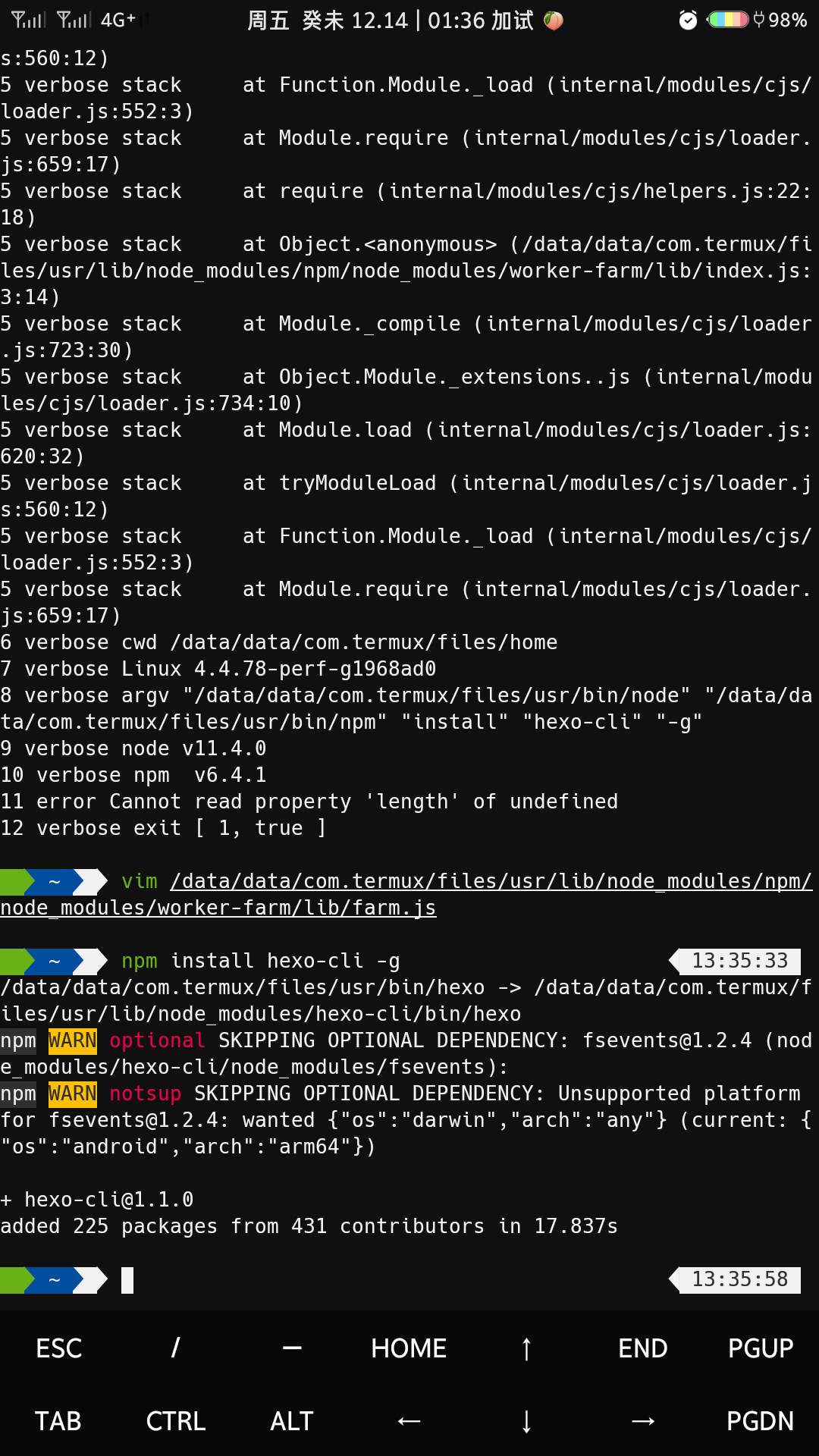
ERROR:
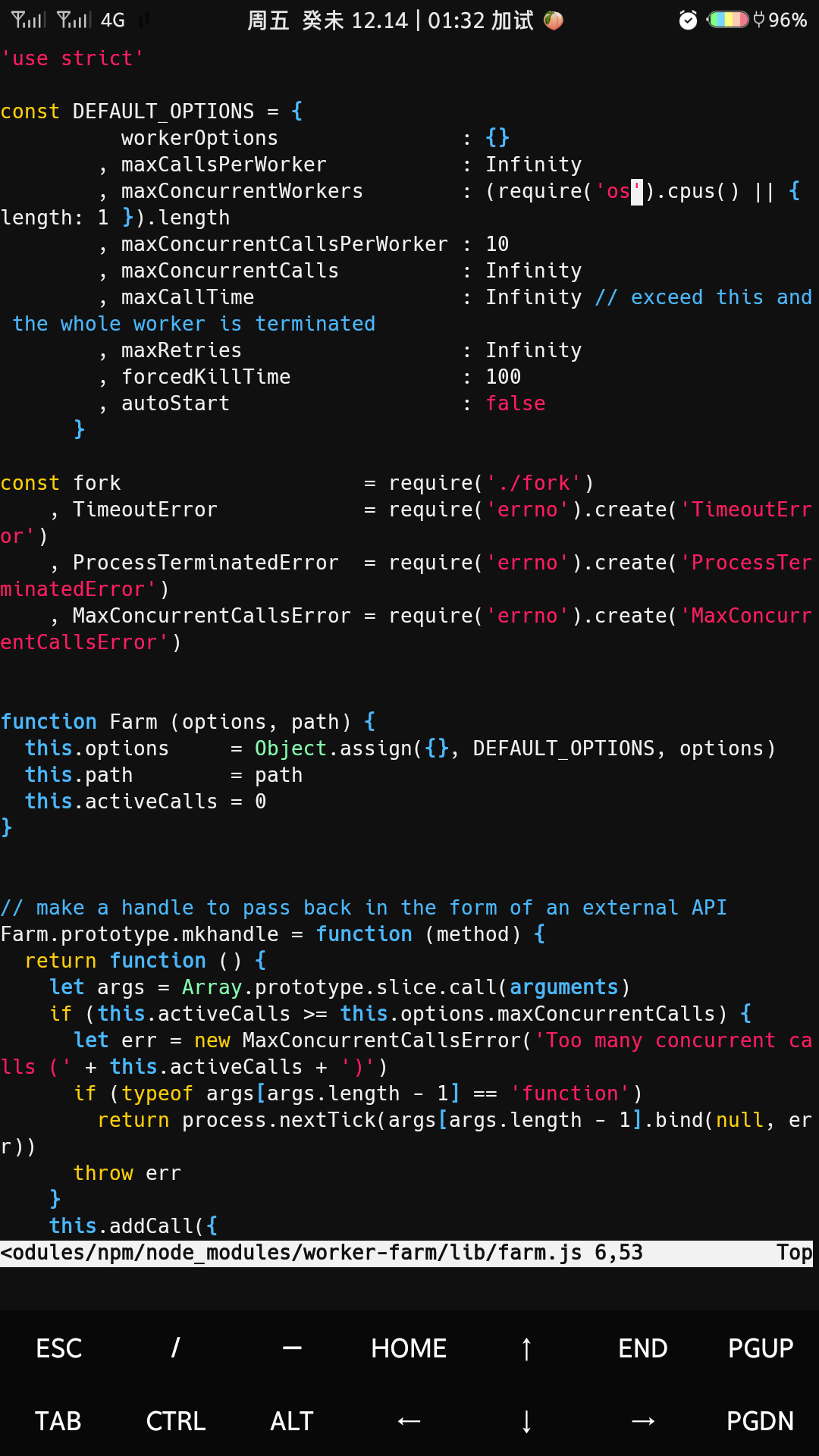
查看日志,发现是这个文件有错误

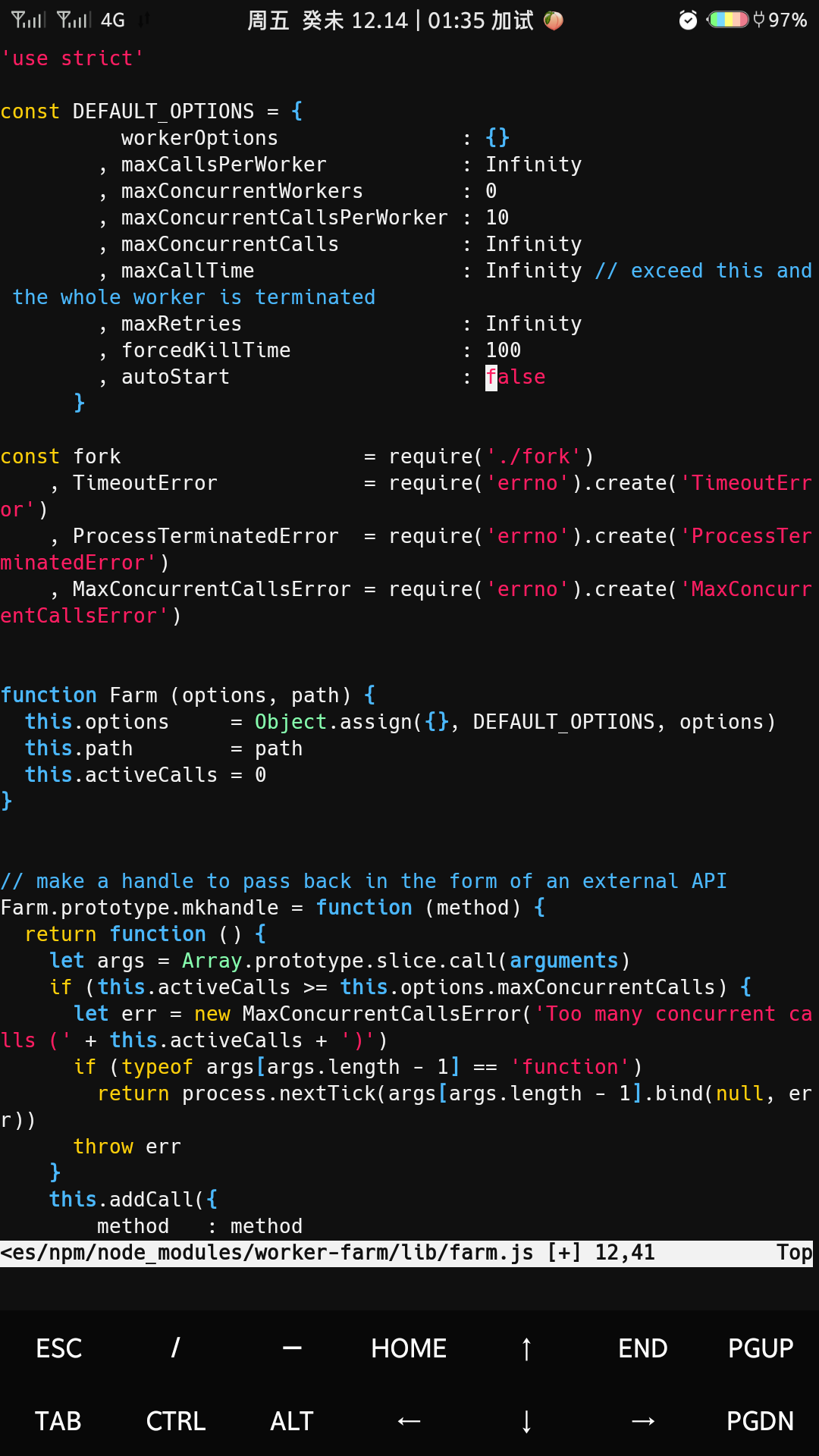
输入vim /data/data/com.termux/files/usr/lib/node_modules/npm/node_modules/worker-farm/lib/farm.js并修改maxConcurrentWorkers

重新安装
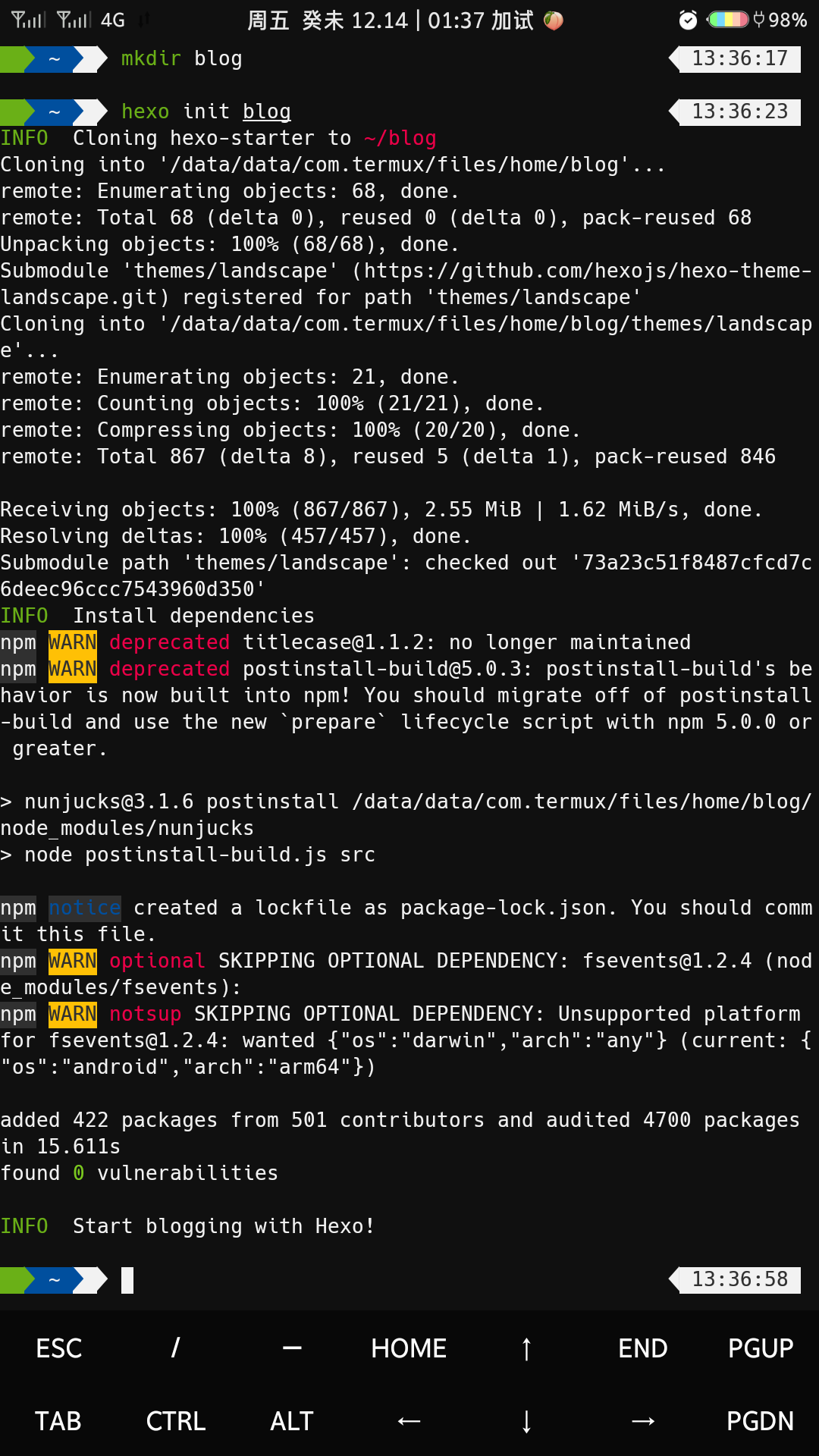
hexo-cli

进入宿主目录,同时为我们的博客网站创建一个目录
1 | cd ~ |
接下来我们初始化博客根目录,在博客上级目录执行hexo init blog(blog是你博客网站根目录的名字)
小结
1 | cd ~ #change directory,进入宿主目录 |
添加ssh公钥
打开Termux输入ssh-keygen -t rsa -C "[email protected]",这个邮箱地址换成你的。连续四次回车就生成了一对密钥。
1 | Your identification has been saved in /data/data/com.termux/files/home/.ssh/id_rsa. |
它会告诉你密钥生成在那个文件夹,上面是我的密钥生成路径,下面要相应替换成你的,使用cat来查看公钥内容:
1 | cat /data/data/com.termux/files/home/.ssh/id_rsa.pub |
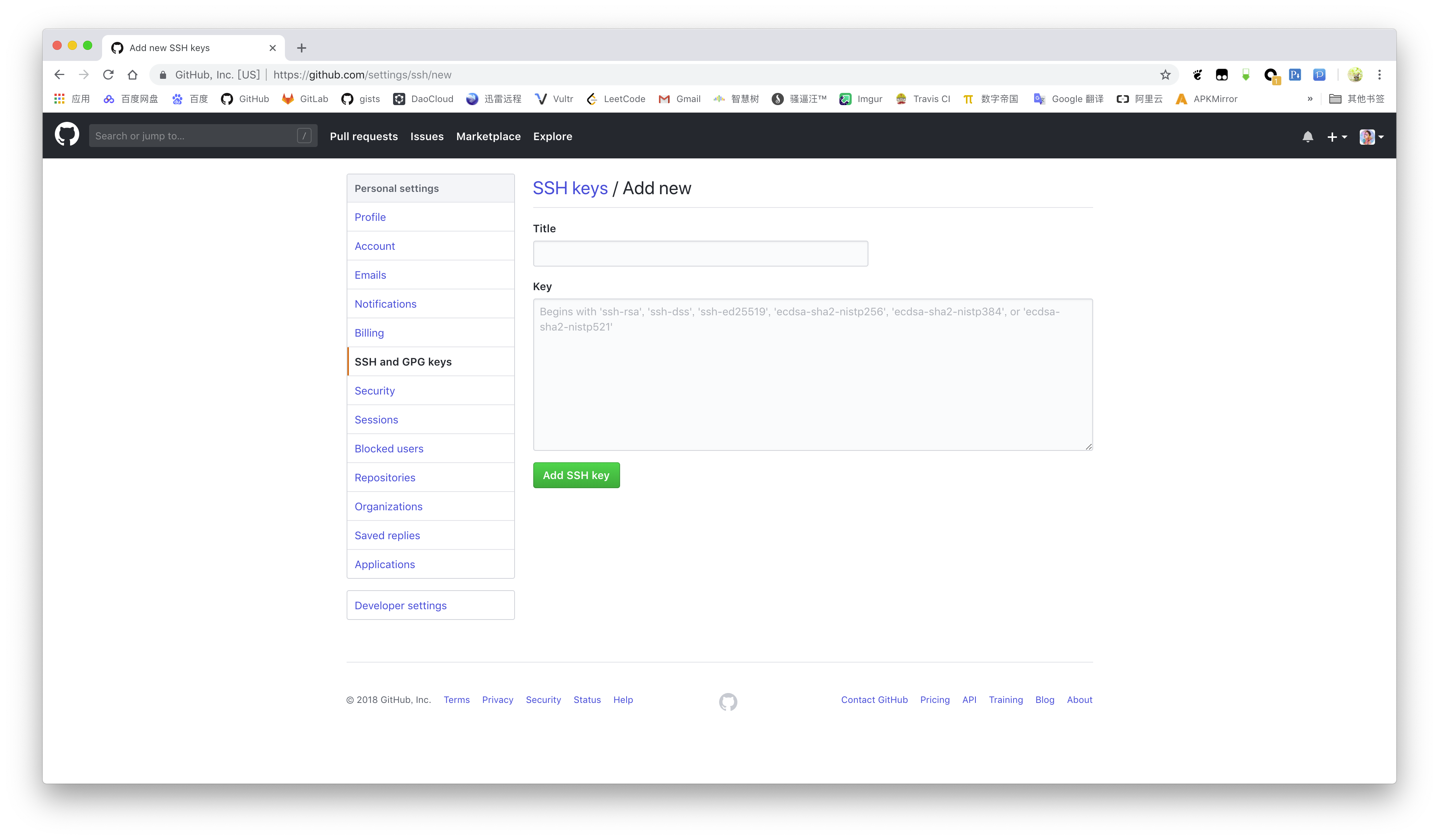
复制输出的内容,打开GitHub,点击页面右侧头像旁边的倒三角,打开Settings,在页面左侧的Personal settings下面定位到SSH and GPG keys这一栏,点击右侧的New SSH key来添加一个密钥,其中Title随意,Key填写上一步Git bash里面生成的那个。最后Add SSH key就行了。

当你写好文章之后,首先得使用
hexo g来生成,而hexo s可以在本地查看实际效果,hexo d会自动push到远程仓库,你就可以在浏览器地址栏中输入username.github.io来访问你的博客username是你的GitHub用户名。
1 | hexo generate #简写hexo g,即渲染并生成HTML页面。 |
Hello World
博客安装好了,我要怎样写文章呢?
所以我们就有必要了解一下blog这个文件夹里面各个部分的作用了。
文章保存在
source/_posts里面,是以.md结尾的文本文件,你可以用文本编辑器打开编辑它,不过我更推荐你用Sublime Text 3,这个文本文件使用的是MarkDown这种轻量级的标记语法,同时兼容HTML,是纯文本的,不像WordPress和PPT那样,当然这是优点。写第一篇文章
打开Termux,输入hexo new 我的XX(我的XX-是标题,自拟)
这时候你就可以在blog/source/_posts里面看到它,编辑这个文件就OK了。博客部署到远程仓库
如何从外网访问博客呢?其实我们打开的http://localhost:4000/这个网址它的网站根目录是在blog/public下面,你可以打开public这个文件夹看看,里面就是网站页面的源码,你可以打开这个index.html文件,是不是就是你的博客的主页。只是没有图片而已,所以我们只需要将这个文件夹里面的东西放到一个外网可以访问的地方就行了,好在hexo的配置文件里面已经有相关的设置了,我们只需要稍作更改就行了。
1.注册GitHub账号或者Coding账号
略
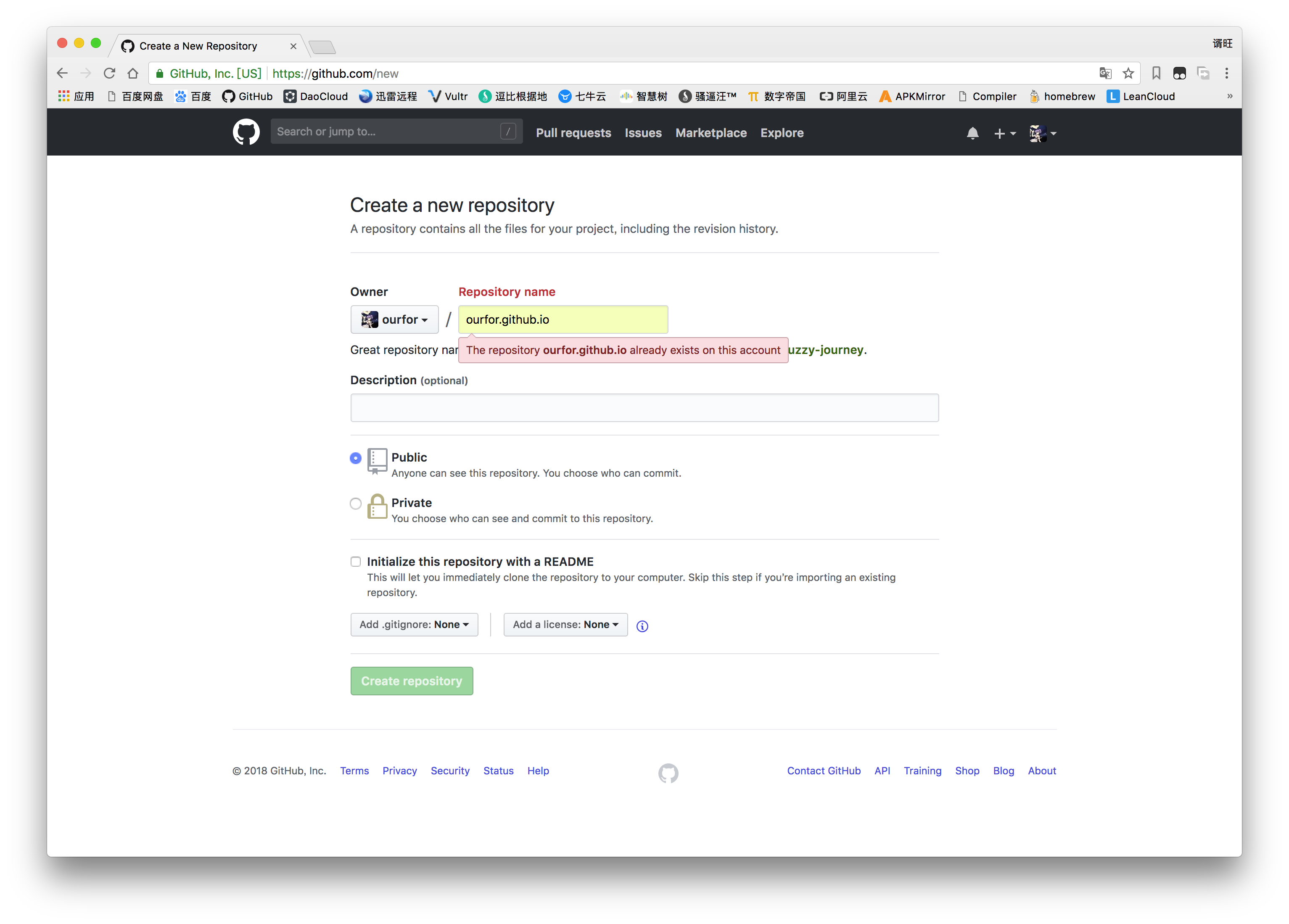
2.新建一个Repository,点击页面上面的New repository

- 这个
Repository name填username.github.io,比如我的就填ourfor.github.io.你的根据你的username填。 Public在没有付费或者使用学生包的情况下,我们只能创建该权限类型的仓库,点击Create repository就可以完成创建。Description可选,建议勾选☑️Initialize this repository with a README
这时候就会打开仓库主页,依次点击页面右侧的Clone or download、Use SSH复制框中的Repo地址,待会要用。
3.修改配置文件_config.yml
在博客网站根目录下面用vim(没安装vim就用vi)编辑_config.yml文件,在文件末尾,找到:
1 | # Deployment |
改成:
1 | # Deployment |
上面这个[email protected]:ourfor/ourfor.github.io.git 是我的仓库的SSH地址,你改成你的,如果你用的是coding你可以把github这一行用#注释掉,去掉coding前面的#。最后保存更改。
部署到GitHub
首先,我们得安装部署插件,由于GitHub只支持git,wo们安装的插件名为hexo-deployer-git
1 | npm install hexo-deployer-git --save #在博客根目录下执行 |
详见官方文档
1 | hexo g -d #渲染的同时部署到GitHub |
相关阅读
- 本文链接: https://blog.ourfor.top/article/TermuxInstallHexo/
- 版权声明: 本博客所有文章除特别声明外,均采用 ©BY-NC-SA 许可协议。转载请注明出处!